Forbedring af kode på Visual Studio Code ved hjælp af Extensions
Du skal være opmærksom på Visual Studio Code allerede nu. Dette er tilfældet, fordi vi allerede talte om det i en artikel for et stykke tid siden. Nu, i denne artikel, skal vi tale om, hvordan du gør de programmer, du skriver, bedre. For mig refererer 'bedre' til begrebet fejlfri, optimeret kode, som vil føre til en jævnere implementering og eksekvering af det respektive projekt. Vi vil dække alt om at skrive noget kode på IDE i denne artikel. Men før det bør vi dække, hvad alle sprog og teknologier understøttes bedre af Visual Studio Code .
Sådan skriver og forbedrer du dit første program på Visual Studio Code
Denne Visual Studio Code tutorial for begyndere viser dig, hvordan du kompilerer eller skriver dit første program eller din første kode. Microsoft tilføjede understøttelse af udvidelser i Visual Studio Code . Disse udvidelser hjælper med at forbedre og optimere din kode til sprog som PHP , C, C++ og mere!
Sprog understøttet af Visual Studio Code
Ifølge websiden offentliggjort på den officielle hjemmeside for Visual Studio Code , er følgende hovedsprog, der understøttes af IDE . De inkluderer C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL og TypeScript .
Nu med dette får du nogle sprogfunktioner, der hjælper dig med at skrive bedre kode. Denne bedre kode ligner i sporet af det, vi talte om ovenfor. Så med support til adskillige udvidelser får vi den rige støtte til følgende:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Når sproget eller filtypenavnet understøttes af IDE , vil du se navnet på det pågældende sprog i statuslinjen (Status Bar ) i nederste højre hjørne. Ellers vil den vise dig markdown eller klartekst(plaintext ) skrevet.
For eksempel:


Ovenstående billede er, når IDE'en ikke identificerer(does not identify) filen som en kendt type. Derfor(Hence) er det nævnt som almindelig tekst.(Plain Text.)
Lad os nu tage et kig på, hvordan man installerer og bruger disse udvidelser til at udnytte den fulde fordel af deres muligheder.
Sådan installeres udvidelser på Visual Studio Code
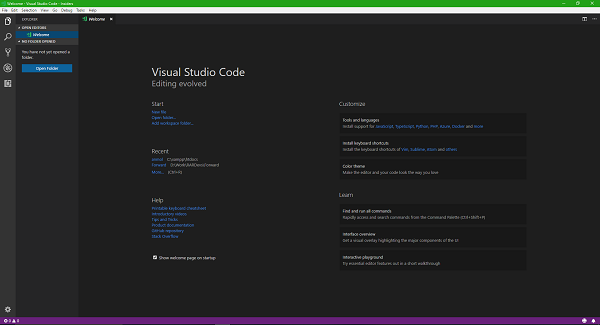
Så i det første trin, når du åbner Visual Studio Code , kan du muligvis se en skærm, der ligner lidt som vist i uddraget nedenfor.

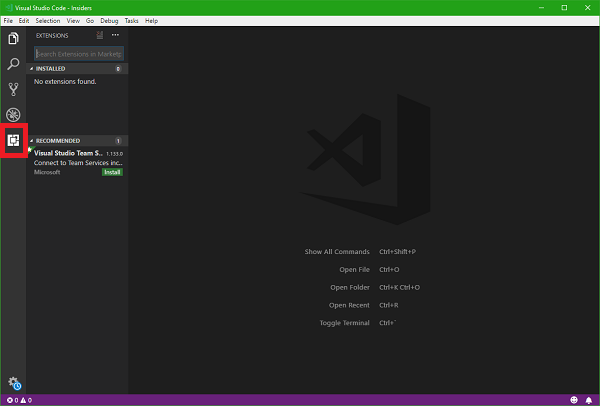
Derefter skal du klikke på knappen Udvidelser (Extensions ) i venstre lodrette menu som vist på skærmbilledet nedenfor.

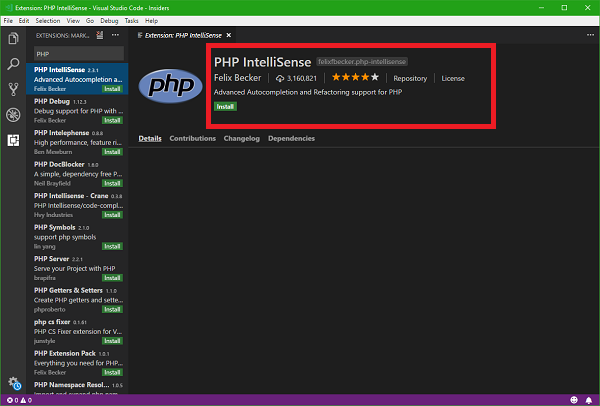
Så vil du se et nyt panel glide fra selve venstre side. I søgefeltet(Search) i panelet skal du søge efter det sprog eller den tjeneste, du vil have en udvidelse til. Jeg vil søge efter en udvidelse til PHP , fordi jeg vil demoere den.
Fra listen, du får som søgeresultater, skal du vælge den, der er bedst egnet til at opfylde dine behov. Hvis du klikker på listen over udvidelsen, får du flere detaljer som beskrivelse, udviklerens navn, funktioner, størrelse, kompatibilitet og mere.

Når du først trykker på knappen Installer (Install ) , er du godt i gang!
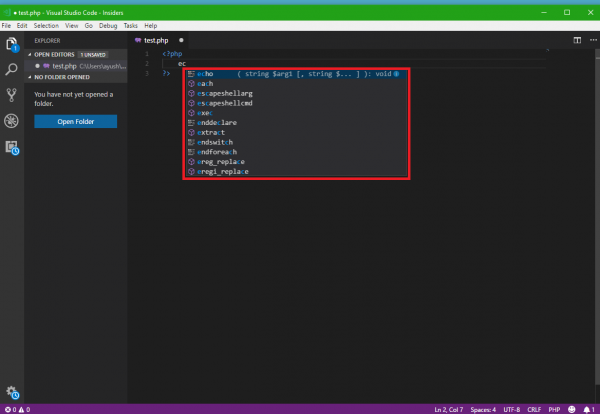
Nu da jeg installerede PHP IntelliSense-udvidelsen(PHP IntelliSense Extension) på Visual Studio Code , begynder den at vise smarte forslag og autofuldførelse for forskellig syntaks. Derfor(Hence) vil dette mindske chancerne for en fejl og vil gøre udførelsen og implementeringen af din applikation glat.
Eksemplet i realtid på IntelliSense , der arbejder med en PHP -fil, er indsat her.

Hvis du er nysgerrig efter at prøve, hvad jeg gjorde nu, skal du blot følge disse hurtige trin.
Installer Visual Studio Code(Install Visual Studio Code) , og søg eller få udvidelsen til PHP som anvist i trinene ovenfor, eller følg dette link marketplace.visualstudio.com .
Opret nu en ny fil og gem den i filtypenavnet .php .
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Gem(Save) og flyt derefter filerne til htdocs-mappen i XAMPP eller WWW -mappen i WAMP.
Åbn nu endelig din yndlingswebbrowser og indtast den lokale URL for din fil. Så vil du se et output som dette.

Håber(Hope) du finder det let at forstå.
Related posts
Visual Studio Code - Sådan downloader og installerer du VSC
CudaText er en gratis kodeeditor til Windows-programmører
Hvad er Java-programmeringssprog? Kode eksempler
SynWrite Editor: Gratis tekst- og kildekodeeditor til Windows 10
Lær børn at kode ved hjælp af disse værktøjer og programmer fra Microsoft
Bedste gratis C++ IDE til Windows 11/10
Bedste gratis Xampp Server-alternativer for udviklere
Selvstudier, tips, tricks til Chrome-udviklingsværktøjer
PerfView er et præstationsanalyse- og profileringsværktøj fra Microsoft
Sådan downloader du Visual Studio Code Insider
Sådan deaktiverer eller aktiverer du udviklertilstand i Windows 11/10
Top gratis udvidelser til Visual Studio Code for at hjælpe dig med at kode bedre
Sådan laver du en indbygget Windows-app til enhver hjemmeside eller web-app
Microsoft Graph: Alt hvad du behøver at vide
11 bedste IDE'er til Node.js-udviklere
Meddelelser Visualizer giver dig mulighed for at teste meddelelser om apps
Administrer ældre webapps med Microsofts Enterprise Mode Site List Portal
Bedste C++-udvidelser til Visual Studio Code
Sådan opsætter og bruger Docker Desktop på Windows
jEdit er en imponerende teksteditor til computerprogrammører
